Spotify Stats
Overview
Spotify Stats allows users to view the summary of their Spotify listening history, similar to the Spotify's Wrapped feature.
Developed as a personal hobby project, the website provides an opportunity for users to explore their Spotify statistics, thanks to the Spotify API integration.
- React / Next.js
- CSS Modules
- Spotify API
- NextAuth.js
- GSAP
- Swiper.js

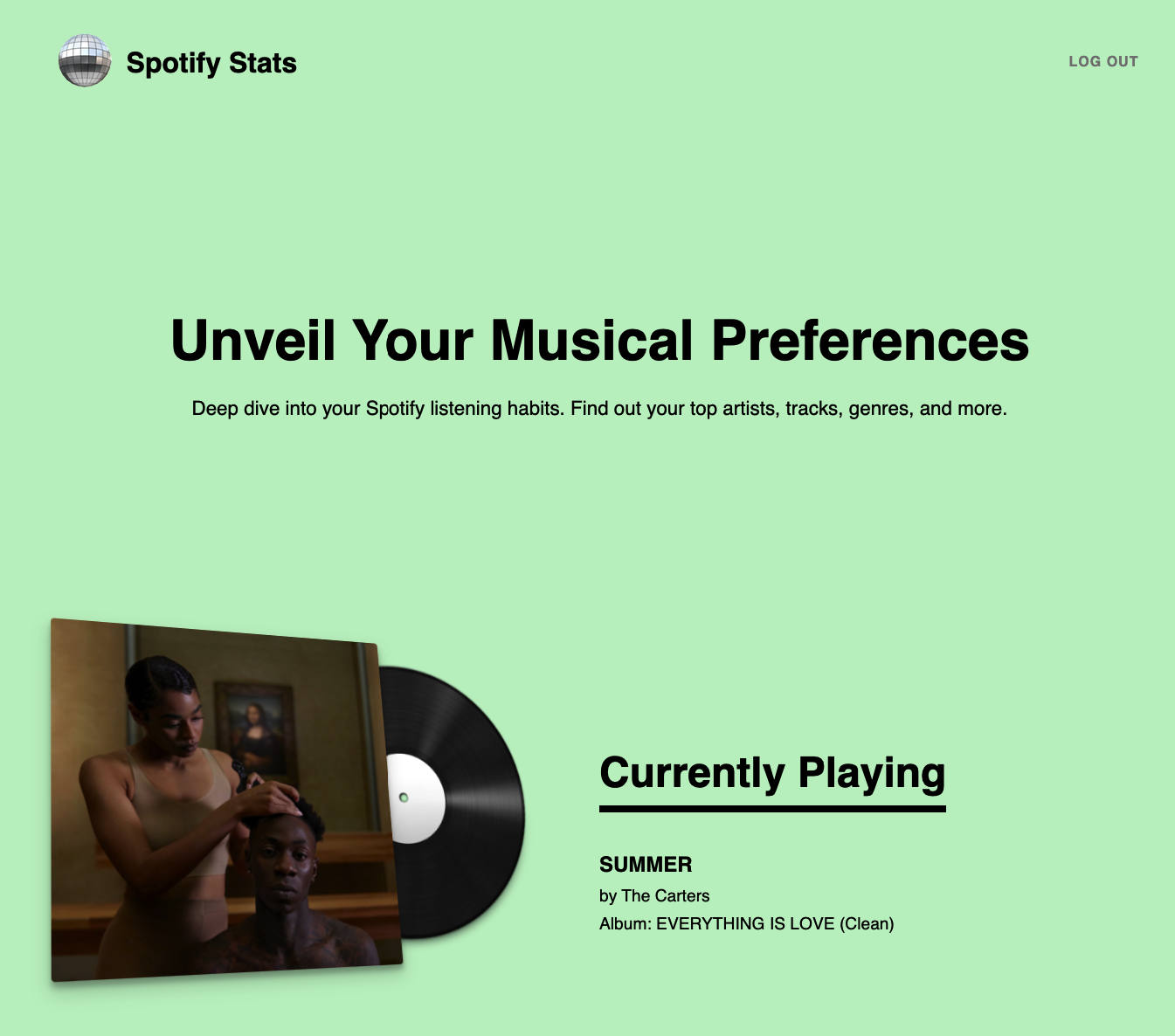
Spotify Stats interface: Hero component & Currently Playing section.
Authentication
Thanks to NextAuth and the SpotifyProvider, users can securely log in to the application using their Spotify credentials. NextAuth streamlines the authentication process, ensuring a reliable and efficient user login experience.
By employing the Spotify provider, the app seamlessly connects to users' Spotify accounts, allowing for the retrieval of personalized statistics.
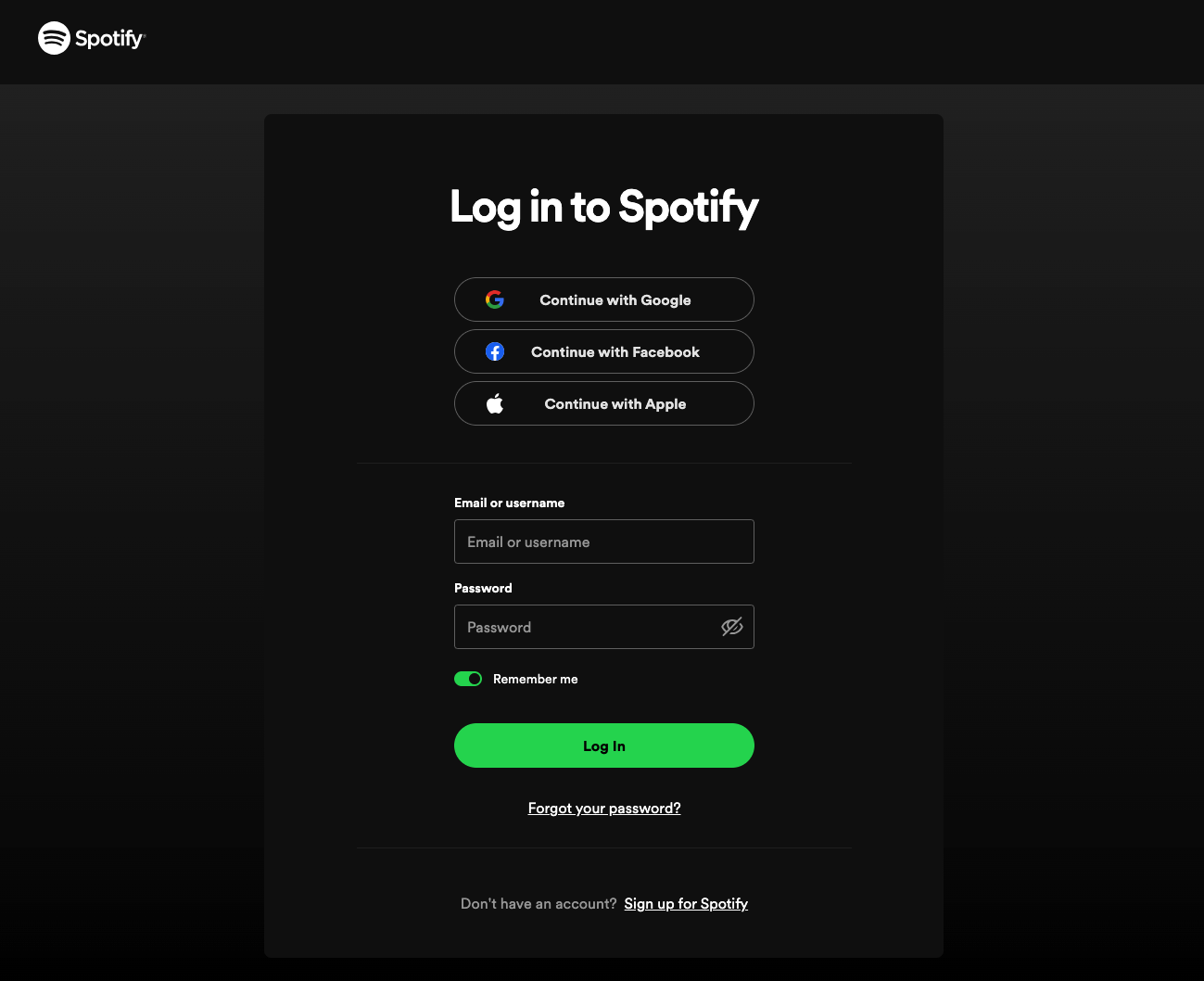
Login page with Spotify authentication, implemented with NextAuth.js.
Spotify API Integration
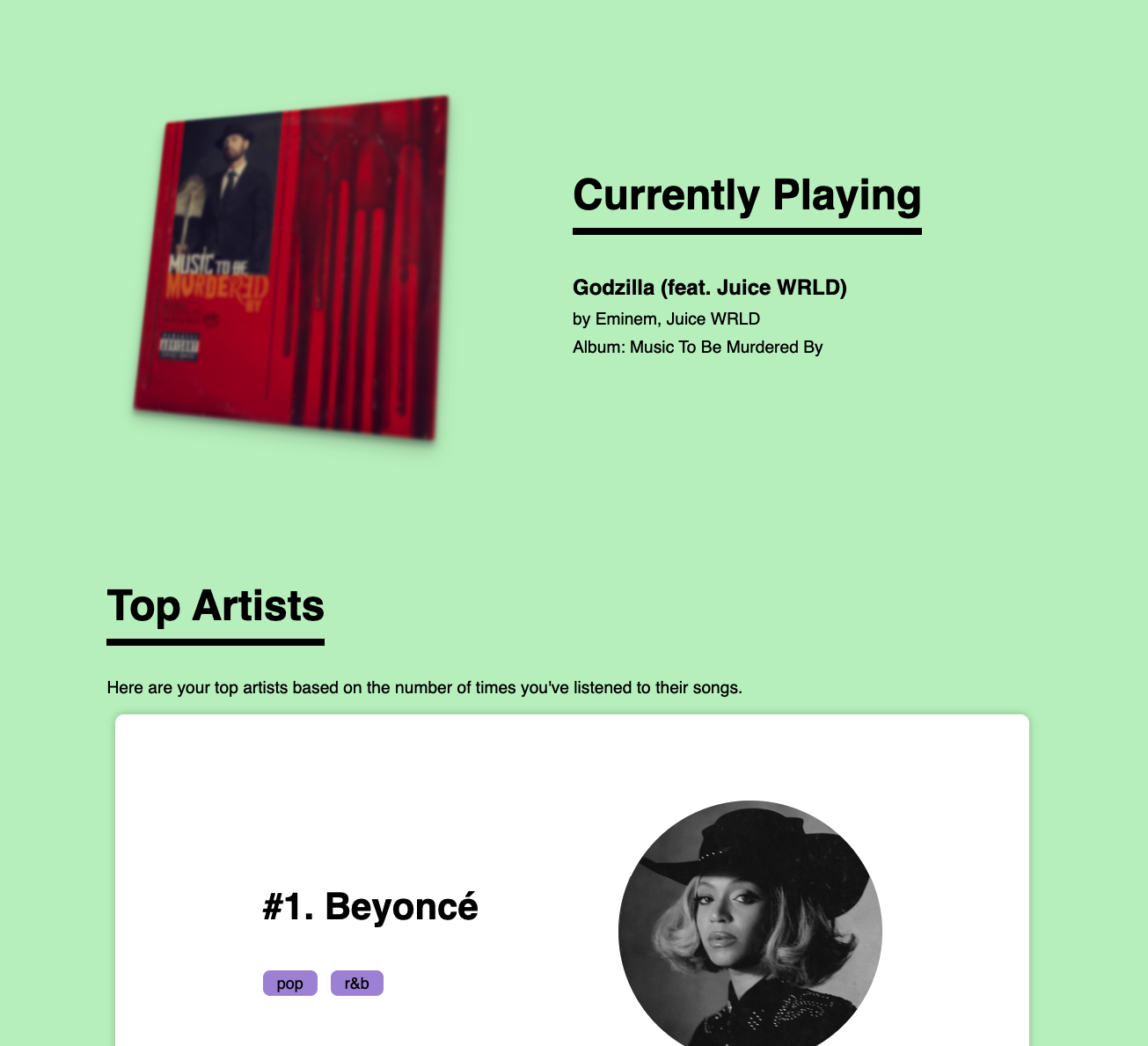
Currently Playing Track: Users can instantly view the song currently playing on their Spotify account, offering a real-time connection to their music experience.
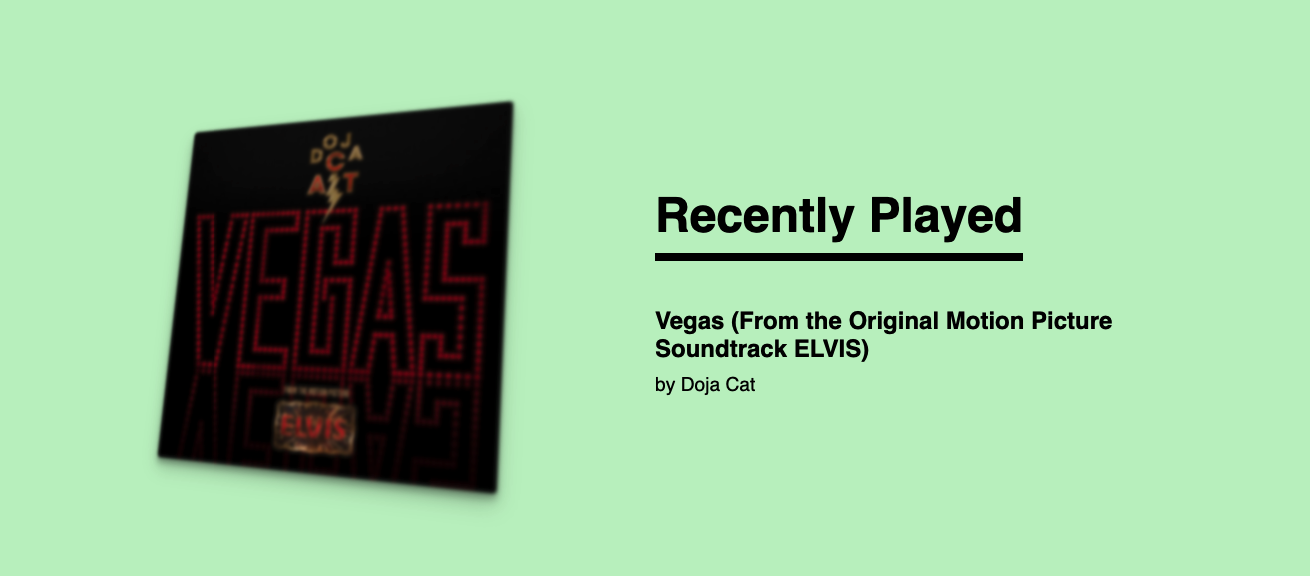
If the user is not listening to anything at the moment, the app displays the most recently played song instead.
Currently Playing track vs Recently Played track
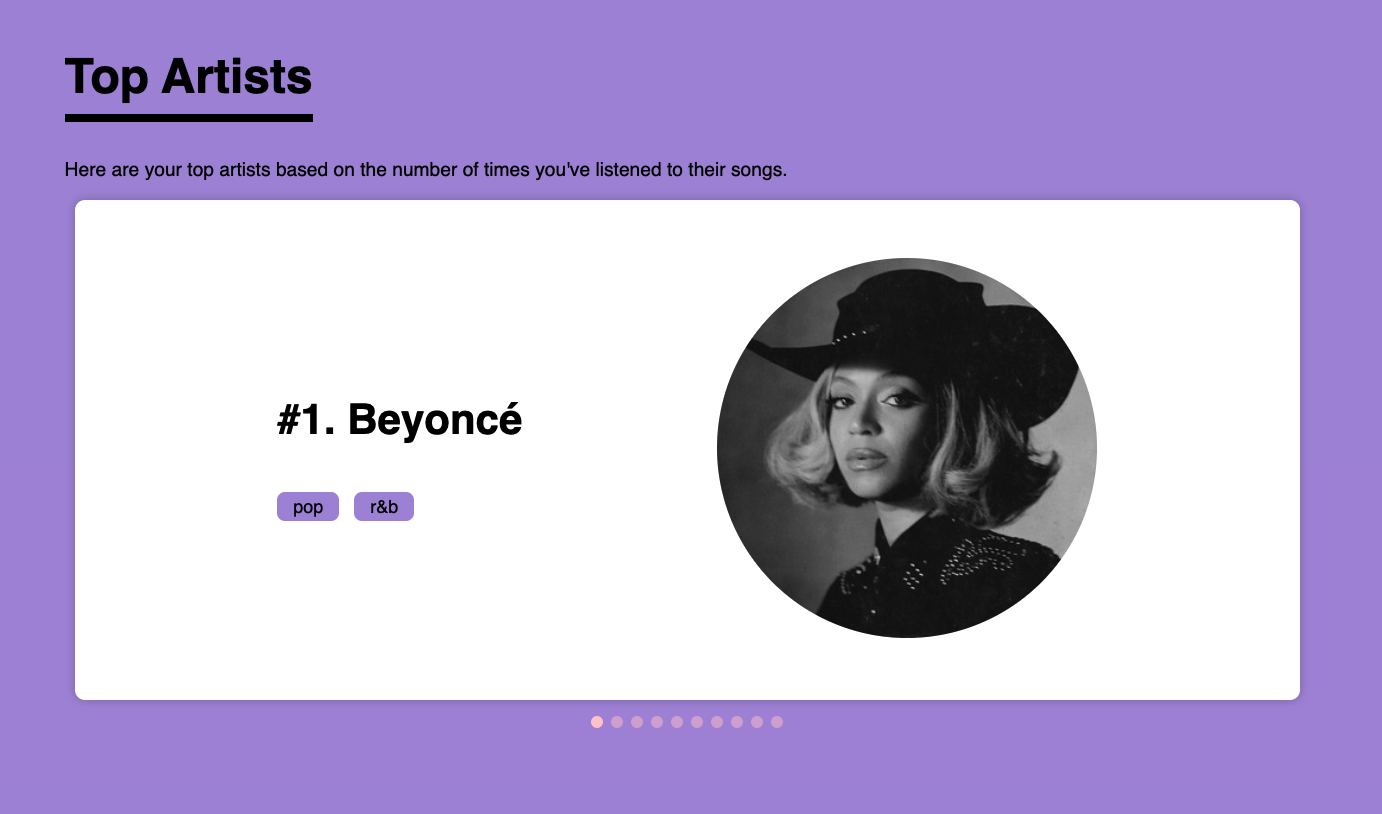
Top Artists: This section showcases the user's top 10 artists and their respective genres, presented in a swiper.js slider.

Certified 🐝 BeyHive member
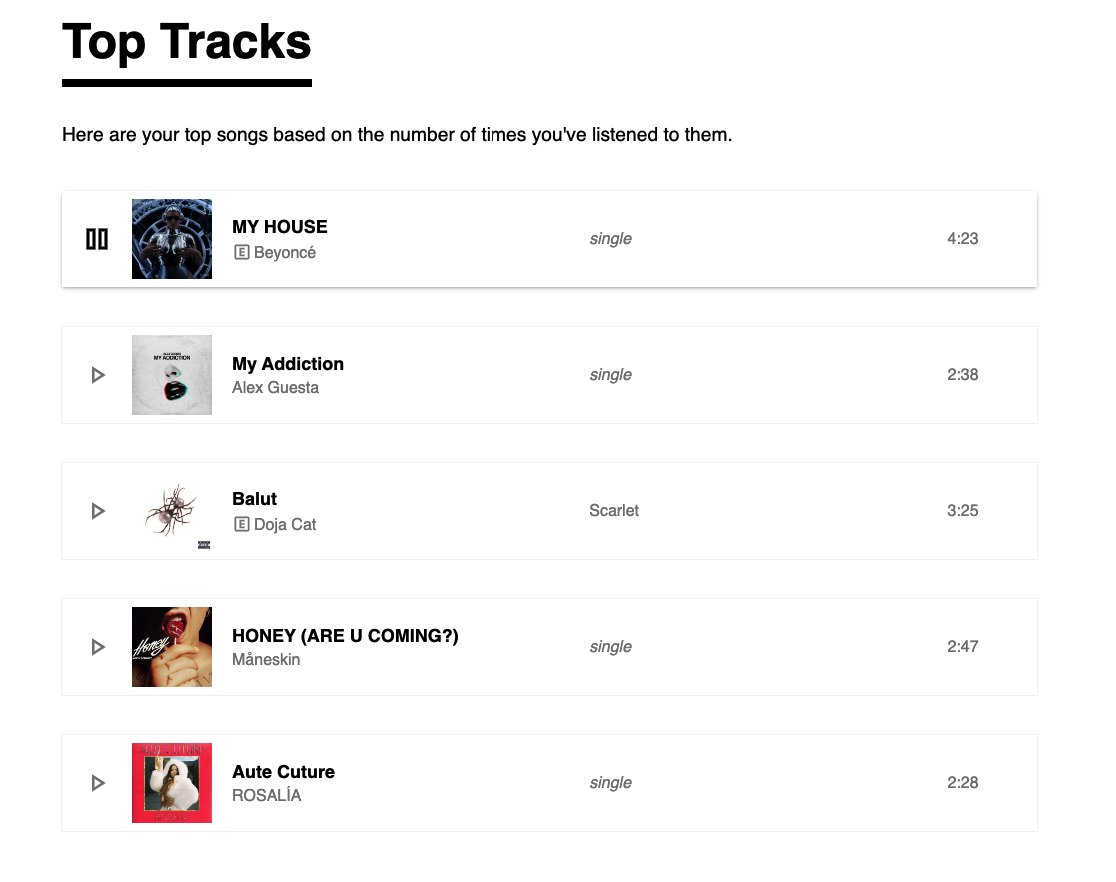
Top Tracks: Users can view their top 5 tracks, with the option to listen to a 30-sec preview of each song directly from the app.

Visual Effects & Animations
Canvas-confetti: This NPM package brings a fun visual element to a component that shows how popular a user's top artist is. It's a simple yet playful way to visually represent and celebrate the popularity of the user's favorite artist based on the collective appeal of their tracks.
With the help of GSAP library and its ScrollTrigger plugin, the text animation is added to the component, creating a dynamic and engaging user experience.

GSAP & ScrollTrigger text animation and canvas-confetti npm package in action.
GSAP & ScrollTrigger
GSAP animations and ScrollTrigger plugin are used to create a visually engaging experience, adding a dynamic touch to the website.
In this project, GSAP is utilized to animate the text and background color, creating an eye-catching visual effect.
Background color changes from green to purple as the user scrolls down the page.
Learning Experience
Working on the Spotify Stats App allowed me to dive into Next.js and gain practical experience in integrating APIs. Navigating the ins and outs of Next.js, a powerful React framework, provided me a solid foundation for building dynamic web applications.
Simultaneously, working with the Spotify API taught me how to effectively connect and retrieve data from external sources. This hands-on project significantly contributed to my skills as a frontend developer.